Создание мобильной версии сайта требует особого подхода. При разработке мобильной версии сайта следует учитывать специфику данного "жанра".
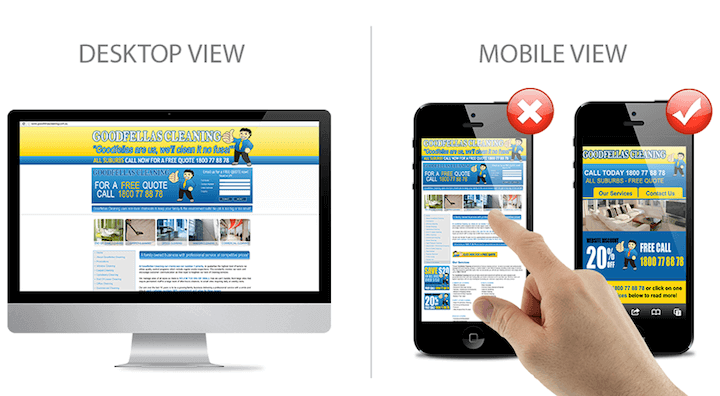
Мобильная версия сайта, примеры: неудачный и удачный вариант эргономики дизайна
Главное, четко определиться с целями. Зачем нужна мобильная версия сайта? Какие задачи она должна выполнять? В зависимости от ответов на эти вопросы очерчивается круг функционала, который будет реализован.
Отличие мобильной версии сайта от полноформатного сайта
Безусловно, хочется разместить рекламу новых продуктов, добавить индикацию сообщений из Твиттера, разместить серию статей, включить контактные формы и пр. Однако такой "винегрет" на маленьком экране смартфона вовсе не нужен! Пользоваться будет неудобно, а значит - такой сервис не будет использоваться.
Выделите главное (собственно цели, которые преследует мобильная версия сайта) и сосредоточьтесь на этом.
Также учтите: если место, выделенное для мобильной версии сайта на 70% меньше места, отведенного для полной версии сайта, то и от 70% глобальных планов нужно отказаться в пользу удобства использования и достижения главных целей.
Чего не должно быть, мы обсудили. Теперь давайте обсудим, что должна иметь версия сайта для мобильных устройств.
Уделите внимание эргономике дизайна
Специфика разработки дизайна для мобильной версии сайта онлайн заключается в том, что не следует использовать очень яркие цвета, однако пользоваться контрастными цветосочетаниями можно и нужно.
Следует избегать большого количества текста везде, где это возможно.
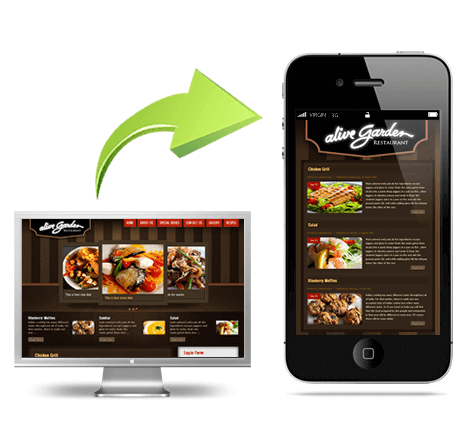
Мобильная версия кулинарного сайта
Действия обозначать кнопками, а не словами-ссылками (например, кнопка-стрелочка вместо подчеркнутого "подробнее").
Вообще ссылка в виде подчеркнутого текста под запретом в мобильных приложениях для андроид и мобильных версиях сайта. Почему? Прежде всего потому, что у многих людей толстые пальцы. Понимаете?
Важные нюансы создания мобильного сайта
На таком этапе, как верстка мобильной версии сайта, безусловно, существуют технические моменты, которые нужно не забыть предусмотреть. Например, настольные мониторы имеют горизонтальную (альбомную/ландшафтную) ориентацию экрана, мобильные устройства - наоборот, вертикальную.
Поэтому не приветствуется эксплуатация излишне широких элементов. Их следует либо автоматически подстроить по ширине либо разместить так, чтобы они попадали под наиболее популярную ширину экрана. В таком случае, просмотр мобильной версии сайта будет наиболее удобным для пользователя.
Также важный вопрос - размещение кнопок навигации. В разработке мобильных приложений для iOS и Android в этом деле креативные эксперименты ни к чему - размещаем наверху, и дело с концом. Удобно, понятно, эргономично. Пользователи довольны.





